

Vuex的介绍和使用建议看官方文档,本文更多的是我对Vuex的一个总结。
1.Vuex是什么
官方的介绍是“Vuex 是状态管理模式”
我们在做组件间数据传递的时候,其方式有多种,比如:
而vuex最大的特点就是能实时同步更新数据
2.Vuex能解决什么问题
在很多场景下,我们可能会有下面的问题:
3.什么情况下使用 Vuex
官方建议在开发中大型项目的情况下考虑使用Vuex。就我个人而言,当页面的非父子组件间需要实时同步更新数据时,才使用vuex,其他情况都不使用。
4.Vuex如何使用
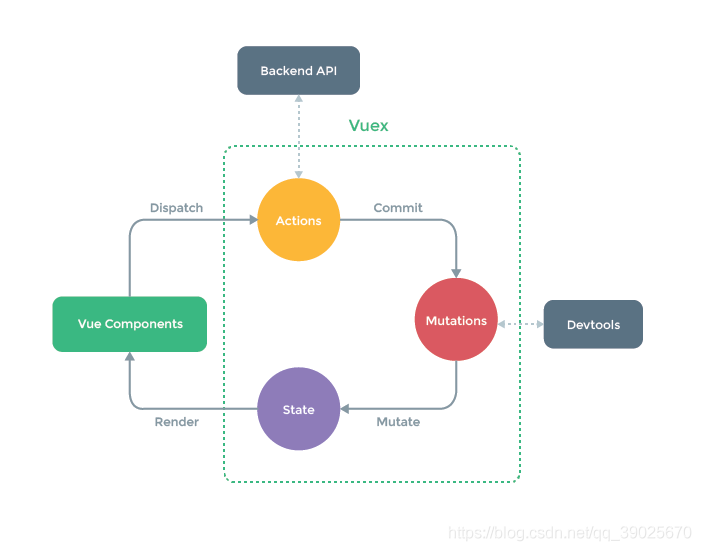
首先,必须牢记下面这张图

图中,整个虚线部分就是Vuex,我们可以把它看成一个公共仓库store。store中有Actions(行为)、Mutations(变动)和State(状态)。整个的逻辑是组件通过Dispatch调用Actions中的方法,Actions通过Commit调用Mutations中的方法,Mutatisons改变State中的值。
我们看下如何简单使用。首先,在store目录下的index.js文件中写入如下代码:
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state: { city: '重庆' }, actions: { changeCity(ctx, city) { ctx.commit('changeCity2', city) // 调用mutations中的方法改变city } }, mutations: { changeCity2(state, city) { state.city = city } }, getters: { // 类似计算属性,计算state中的数据提供新的数据 doubleCity (state) { return state.city + ' ' + state.city } } })然后,我们在main.js中引入store
import Vue from 'vue' import App from './App' import store from './store/index' new Vue({ el: '#app', store, components: { App }, template: '<App/>' }) 接着,我们就能在组件中使用
<div>{{this.$store.state.city}}</div>我们也可以使用Vuex提供的语法糖,将city映射到组件数据中
先引入
import {mapState} from 'vuex'再映射,这里我们映射到computed中
computed: { // ...为展开运算符 将vuex中的公用属性city映射到计算属性city中 ...mapState(['city']) }上面,我们只是调用了city数据,那如何改变city呢?
this.$store.dispatch('changeCity', '北京')我们也可以使用Vuex中的语法糖,将方法映射到组件中
import {mapActions} from 'vuex' methods: { ...mapActions([ 'changeCity' ]) }通过上面的操作,我们发现要改变city,需要先调用actions,再调用mutations来改变city,我们能不能直接调用mutations来改变city呢?这是可以的
this.$store.commit('changeCity2', '北京')当然,我们也可以使用Vuex的语法糖mapMutations来映射,这里不再介绍。
注:本着能少写就少写的原则,我们在一般的开发中,可能会省略actions步骤。
5.Vuex的简单封装
随着项目越来越复杂,若将所有代码写在一起会显得越来越臃肿,所以我们一般都要进行封装分离。这里,我们将state和mutations进行封装,其他的类似。
新建state.js
let state = { city: '重庆' } export default state新建mutations.js
let mutations = { changeCity (state, city) { state.city = city } } export default mutations 然后,我们的代码就可以改成如下这般
import Vue from 'vue' import Vuex from 'vuex' import state from './state' import mutations from './mutations' Vue.use(Vuex) export default new Vuex.Store({ state, mutations })1.刷新页面数据被重置为初始状态
对于这个问题,我们一般通过 Vuex 与缓存结合使用来解决。
读取数据时
let defaultCity = '' if (localStorage.getItem('city')) { defaultCity= localStorage.getItem('city') } const state = { city: defaultCity } export default state改变数据时
const mutations = { changeCity (state, val) { localStorage.setItem('city', val) state.city= val } } export default mutations